Цветовая модель. О цветовых пространствах
Цветовая модель
Развитие компьютерной графики и цифровых систем печати поставило задачу разработки системы управления цветом, способной контролировать цветовые параметры на всех стадиях подготовки цветных изданий: от создания до получения тиражей. Усилиями специалистов в области теоретической оптики и разработчиков прикладных оптических систем предложено несколько систем, позволяющих точно описать цветовые параметры. Такие системы именуют цветовыми моделями. В основе всех моделей лежит колориметрический принцип – описание и цветовых, и яркостных характеристик неким набором числовых параметров, которые в ряде случаев называют цветовыми координатами.
Цветовая модель – система представления цветов с помощью ограниченного числа красок в полиграфии или цветовых каналов монитора и других излучающих устройств.
Существует много типов цветовых моделей, но в компьютерной графике, как правило, применяются три модели, известные под названиями RGB, CMYK, HSB. По принципу действия эти цветовые модели можно разбить на три класса: аддитивные (RGB), построенные на сложении цветов; субтрактивные (CMYK), основу которого составляет операция вычитания цветов; перцепционные (HSB), базирующиеся на восприятии цвета.
Цветовая модель RGB. В цветовой модели RGB цвета получаются в результате смешения трех цветов: красного (Red), зеленого (Green) и синего (Blue), первые буквы английских наименований и дали название этой модели. Сложение основных цветов в полной яркости дает белый цвет, в минимальной представляет черный цвет. Если цветовые координаты смешивать в равных пропорциях, то получится серый цвет различной насыщенности. Смешение красного и зеленого дает желтый, красный и синий образуют пурпурный, а зеленый и синий – голубой.
Цветовые координаты: красный, зеленый и синий – базовые цвета, или аддитивные. Цвета голубой, пурпурный, желтый, получаемые в результате попарного смешения базовых цветов, – вторичные, или комплементарные. По принципу сложения цветов работают многие устройства: мониторы, телевизоры и др. Так, RGB-мониторы работают на основе использования трех лучей, иод действием которых точка экрана светится одним из трех цветов – красным, зеленым и синим, а изображение ЖК-мониторов формируется триадой ЖК-ячеек.
Цветные изображения формируются в соответствии с двоичным кодом цвета каждой точки, хранящимся в видеопамяти. Возможна различная глубина цвета (битовая глубина), задаваемая используемым количеством битов для кодирования цвета точки. Наиболее распространенными значениями глубины цвета являются 8, 16, 24 или 32 бита на точку.
В вычислительной технике интенсивность базовых цветов принято измерять целыми числами от 0 до 255. Ноль означает отсутствие данной цветовой составляющей, число 255 – максимальную интенсивность. Базовые цвета могут смешиваться, поэтому общее количество цветов, порождаемое аддитивной моделью, равно 256x256x256 = 16 777 216. Число кажется огромным, но в действительности модель позволяет воссоздать лишь небольшую часть цветового спектра. Любой естественный цвет можно разложить на красную, зеленую и синюю составляющие и измерить их интенсивность. Обратное действие, т.е. синтез, реализуется далеко не всегда. Диапазон цветов модели RGB у́же, чем видимый спектр. Чтобы получить часть спектра, лежащую между синим и зеленым цветами, требуются излучатели с отрицательной интенсивностью красного цвета, которых, конечно же, в природе не существует. Диапазон воспроизводимых цветов модели или устройства называется цветовым охватом. Недостаток аддитивной модели – ее узкий цветовой охват. Кроме того, недостатком модели следует считать аппаратную зависимость. Цвет, заданный значениями интенсивностей базовых цветов R = 204, G = 230, В = 171, как набор цветовых координат однозначно определяет светло-салатовый цвет на устройстве, работающем по принципу сложения базовых цветов. В действительности цвет, воспроизводимый конкретным устройством, зависит от внешних факторов. Экраны дисплеев покрываются люминофорами, отличающимися по химическому и спектральному составу. Мониторы одной марки могут иметь разную степень износа и условия освещения, по-разному синтезируют цвета. Цветовые характеристики различных устройств выравнивают за счет калибровки и использования систем управления цветом.
Цветовая модель HSB. Предназначена преодолеть аппаратную зависимость модели RGB. Эта модель наиболее соответствует способу восприятия цветов человеческим глазом. В модели HSB все цвета определяются тремя составляющими и относятся к перцепционным моделям: 1) оттенком или цветовым тоном (Huc), 2) насыщенностью (Saturation) и 3) яркостью (Brightness). Название модели образовано по первым буквам английских названий цветовых координат. Разделение характеристик упрощает проблему корректного воспроизведения цветов на различных технических устройствах.
Цветовым топом, или оттенком, называется чистый цвет с определенной длиной волны. Насыщенность описывает чистоту, или силу, цвета. Один и тот же тон может быть тусклым или насыщенным. Изменение насыщенности можно представить как разбавление чистого цвета серым. Все цвета естественного происхождения имеют низкую насыщенность, поэтому чистые тона выглядят слишком яркими, ненатуральными. Яркость характеризует интенсивность, энергию цвета. Изменение яркости можно представить как смешение чистого тона и черного цвета. Большое содержание черного делает цвет затененным, неинтенсивным. С уменьшением доли черного цвета освещенность увеличивается. Черный цвет имеет нулевую яркость, а белый – абсолютную.
Достоинство системы HSB – ее независимость от аппаратуры. Однако эта независимость признается чисто теоретической, так как система HSB – абстрактная. Это значит, что нет таких устройств, синтезирующих цвет в данной системе. Не существует и прямой процедуры измерения цветового тона и насыщенности. В любом методе ввода информации о цвете сначала измеряются красная, синяя и зеленая составляющие, которые потом пересчитываются в координаты HSB. Так как при вводе и выводе цвета система HSB привязана к системе RGB, то ее аппаратная независимость пока не имеет большого практического значения.
Цветовая модель CMYK. В основе систем RGB и HSB рассматриваются источники света. Однако большинство окружающих нас объектов не излучает свет, а поглощает и отражает в разных пропорциях падающий свет. Мы видим пассивные объекты в отраженном цвете. Если яблоко имеет красный цвет, то это значит, что оно отражает длинные волны и поглощает короткие. Для описания таких явлений используется цветовая модель, объясняющая порождение цветов не как результат сложения, а как результат вычитания базовых цветов. Эта модель называется CMYK по первым буквам названий цветовых координат: Cyan (Голубой), Magenta (Пурпурный), Yellow (Желтый), BlacK (Черный). Черный цвет представлен в названии последней буквой своего названия для того, чтобы нс путать его в сокращениях с синим (Blue).
Палитры цветов. Пиксел монитора несет информацию о своем цвете, выражаемую в битах. Чем большим количеством битов описывается пиксел, тем больше информации он может в себе нести и тем больше его битовая глубина. Битовую глубину изображения часто называют цветовой разрешающей способностью. Она измеряется в битах на пиксел (bit per pixel, bpp). Так, если цветная иллюстрация имеет в каждом пикселе по 8 бит цветовой информации, то ее цветовая разрешающая способность будет 8 bрр. При 8-битовой глубине доступно 256 оттенков цвета. На принципе 8-битного цвета основана цветовая модель Index Color. Она работает на базе создания палитры цветов. Все оттенки в файле делятся на 256 возможных вариантов, каждому из которых присваивается номер. Далее из получившейся палитры цветов строится таблица, где каждому номеру ячейки приписывается цветовой оттенок в значениях RGB. Эти оттенки записываются в соответствующую таблицу.
До появления 8-битного цвета из-за малых мощностей персональных компьютеров тех времен использовались палитры из 16 цветов (4 bрр), 4 цветов (2 bрр) и самая первая компьютерная графика была однобитовая – 2 цвета. Однобитовые изображения, называемые Bitmap или иногда Lineart, используются и сегодня там, где не требуются цвето-тоновые переходы. Равный по размеру Bitmap-файл в 24 раза меньше, чем файл RGB, кроме того, он очень хорошо сжимается.
Цветовая модель Grayscale представляет собой ту же индексированную палитру, где вместо цвета пикселам назначена одна из 256 градаций серого. На основе Grayscale легко можно понять строение RGB- и CMYK-файлов.
В RGB для описания цвета используются 24 бита, которые делятся на три группы (канала) по 8 бит. Одна группа используется для хранения в пикселе величины красного цвета, две другие – зеленого и синего. Они могут дать до 16 700 000 комбинаций оттенков. Аналогичным образом в CMYK существуют четыре группы, для описания цвета используются 32 bрр. Следует заметить, что если RGB имеет стандартные 256 градаций яркости, то в CMYK яркость измеряется в процентах (т.е. до 100). Несмотря на бо́льшую, чем в RGB, цветовую глубину 32 бита на пиксел, диапазон оттенков CMYK значительно меньше, чем в RGB, так как CMYK является не более чем имитацией на экране печатных цветов.
Я по образованию программист, но по работе мне пришлось столкнуться с обработкой изображений. И тут для меня открылся удивительный и неизведанный мир цветовых пространств. Не думаю, что дизайнеры и фотографы узнают для себя что-то новое, но, возможно, кому-нибудь это знание окажется, как минимум полезно, а в лучшем случае интересно.
Основная задача цветовых моделей – сделать возможным задание цветов унифицированным образом. По сути цветовые модели задают определённые системы координат, которые позволяют однозначно определить цвет.
Наиболее популярными на сегодняшний день являются следующие цветовые модели: RGB (используется в основном в мониторах и камерах), CMY(K) (используется в полиграфии), HSI (широко используется в машинном зрении и дизайне). Существует множество других моделей. Например, CIE XYZ (стандартные модели), YCbCr и др. Далее дан краткий обзор этих цветовых моделей.
Цветовой куб RGB
Из закона Грассмана возникает идея аддитивной (т.е. основанной на смешении цветов от непосредственно излучающих объектов) модели цветовоспроизведения. Впервые подобная модель была предложена Джеймсом Максвеллом в 1861 году, но наибольшее распространение она получила значительно позже.
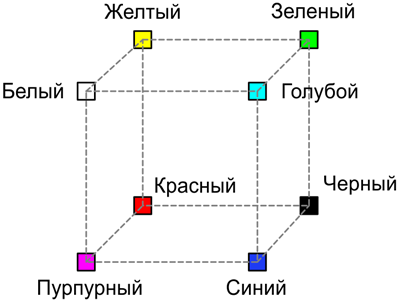
В модели RGB (от англ. red – красный, green – зелёный, blue – голубой) все цвета получаются путём смешения трёх базовых (красного, зелёного и синего) цветов в различных пропорциях. Доля каждого базового цвета в итоговом может восприниматься, как координата в соответствующем трёхмерном пространстве, поэтому данную модель часто называют цветовым кубом. На Рис. 1 представлена модель цветового куба.
Чаще всего модель строится так, чтобы куб был единичным. Точки, соответствующие базовым цветам, расположены в вершинах куба, лежащих на осях: красный – (1;0;0), зелёный – (0;1;0), синий – (0;0;1). При этом вторичные цвета (полученные смешением двух базовых) расположены в других вершинах куба: голубой - (0;1;1), пурпурный - (1;0;1) и жёлтый – (1;1;0). Чёрный и белые цвета расположены в начале координат (0;0;0) и наиболее удалённой от начала координат точке (1;1;1). Рис. показывает только вершины куба.

Цветные изображения в модели RGB строятся из трёх отдельных изображений-каналов. В Табл. показано разложение исходного изображения на цветовые каналы.

В модели RGB для каждой составляющей цвета отводится определённое количество бит, например, если для кодирования каждой составляющей отводить 1 байт, то с помощью этой модели можно закодировать 2^(3*8)≈16 млн. цветов. На практике такое кодирование избыточно, т.к. большинство людей не способно различить такое количество цветов. Часто ограничиваются т.н. режимом «High Color» в котором на кодирование каждой компоненты отводится 5 бит. В некоторых приложениях используют 16-битный режим в котором на кодирование R и B составляющих отводится по 5 бит, а на кодирование G составляющей 6 бит. Этот режим, во-первых, учитывает более высокую чувствительность человека к зелёному цвету, а во-вторых, позволяет более эффективно использовать особенности архитектуры ЭВМ. Количество бит, отводимых на кодирование одного пиксела называется глубиной цвета. В Табл. приведены примеры кодирования одного и того же изображения с разной глубиной цвета.

Субтрактивные модели CMY и CMYK
Субтрактивная модель CMY (от англ. cyan - голубой, magenta - пурпурный, yellow - жёлтый) используется для получения твёрдых копий (печати) изображений, и в некотором роде является антиподом цветового RGB-куба. Если в RGB модели базовые цвета – это цвета источников света, то модель CMY – это модель поглощения цветов.
Например, бумага, покрытая жёлтым красителем не отражает синий свет, т.е. можно сказать, что жёлтый краситель вычитает из отражённого белого света синий. Аналогично голубой краситель вычитает из отражённого света красный, а пурпурный краситель вычитает зелёный. Именно поэтому данную модель принято называть субтрактивной. Алгоритм перевода из модели RGB в модель CMY очень прост:

При этом предполагается, что цвета RGB находятся в интервале . Легко заметить, что для получения чёрного цвета в модели CMY необходимо смешать голубой, пурпурный и жёлтый в равных пропорциях. Этот метод имеет два серьёзных недостатка: во-первых, полученный в результате смешения чёрный цвет будет выглядеть светлее «настоящего» чёрного, во-вторых, это приводит к существенным затратам красителя. Поэтому на практике модель СMY расширяют до модели CMYK, добавляя к трём цветам чёрный (англ. black).
Цветовое пространство тон, насыщенность, интенсивность (HSI)
Рассмотренные ранее цветовые модели RGB и CMY(K) весьма просты в плане аппаратной реализации, но у них есть один существенный недостаток. Человеку очень тяжело оперировать цветами, заданными в этих моделях, т.к. человек, описывая цвета, пользуется не содержанием в описываемом цвете базовых составляющих, а несколько иными категориями.
Чаще всего люди оперируют следующими понятиями: цветовой тон, насыщенность и светлота. При этом, говоря о цветовом тоне, обычно имеют в виду именно цвет. Насыщенность показывает насколько описываемый цвет разбавлен белым (розовый, например, это смесь красного и белого). Понятие светлоты наиболее сложно для описания, и с некоторыми допущениями под светлотой можно понимать интенсивность света.
Если рассмотреть проекцию RGB-куба в направлении диагонали белый-чёрный, то получится шестиугольник:

Все серые цвета (лежащие на диагонали куба) при этом проецируются в центральную точку. Чтобы с помощью этой модели можно было закодировать все цвета, доступные в RGB-модели, необходимо добавить вертикальную ось светлоты (или интенсивности) (I). В итоге получается шестигранный конус:

При этом тон (H) задаётся углом относительно оси красного цвета, насыщенность (S) характеризует чистоту цвета (1 означает совершенно чистый цвет, а 0 соответствует оттенку серого). Важно понимать, что тон и насыщенность не определены при нулевой интенсивности.

Алгоритм перевода из RGB в HSI можно выполнить, воспользовавшись следующими формулами:

Цветовая модель HSI очень популярна среди дизайнеров и художников, т.к. в этой системе обеспечивается непосредственный контроль тона, насыщенности и яркости. Эти же свойства делают эту модель очень популярной в системах машинного зрения. В Табл. показано изменение изображения при увеличении и уменьшении интенсивности, тона (выполняется поворот на ±50°) и насыщенности.

Модель CIE XYZ
С целью унификации была разработана международная стандартная цветовая модель. В результате серии экспериментов международная комиссия по освещению (CIE) определила кривые сложения основных (красного, зелёного и синего) цветов. В этой системе каждому видимому цвету соответствует определённое соотношение основных цветов. При этом, для того, чтобы разработанная модель могла отражать все видимые человеком цвета пришлось ввести отрицательное количество базовых цветов. Чтобы уйти от отрицательных значений CIE, ввела т.н. нереальные или мнимые основные цвета: X (мнимый красный), Y (мнимый зелёный), Z (мнимый синий).
При описании цвета значения X,Y,Z называют стандартными основными возбуждениями, а полученные на их основе координаты – стандартными цветовыми координатами. Стандартные кривые сложения X(λ),Y(λ),Z(λ) (см. Рис.) описывают чувствительность среднестатистического наблюдателя к стандартным возбуждениям:

Помимо стандартных цветовых координат часто используют понятие относительных цветовых координат, которые можно вычислить по следующим формулам:

Легко заметить, что x+y+z=1, а это значит, что для однозначного задания относительных координат достаточно любой пары значений, а соответствующее цветовое пространство может быть представлено в виде двумерного графика:

Множество цветов, задаваемое таким способом, называют треугольником CIE.
Легко заметить, что треугольник CIE описывает только цветовой тон, но никак не описывает яркость. Для описания яркости вводят дополнительную ось, проходящую через точку с координатами (1/3;1/3) (т.н. точку белого). В результате получают цветовое тело CIE (см. Рис.):

Это тело содержит все цвета, видимые среднестатистическим наблюдателем. Основным недостатком этой системы является то, что используя её, мы можем констатировать только совпадение или различие двух цветов, но расстояние между двумя точками этого цветового пространства не соответствует зрительному восприятию различия цветов.
Модель CIELAB
Основной целью при разработке CIELAB было устранение нелинейности системы CIE XYZ с точки зрения человеческого восприятия. Под аббревиатурой LAB обычно понимается цветовое пространство CIE L*a*b*, которое на данный момент является международным стандартом.
В системе CIE L*a*b координата L означает светлоту (в диапазоне от 0 до 100), а координаты a,b – означают позицию между зелёным-пурпурным, и синим-жёлтым цветами. Формулы для перевода координат из CIE XYZ в CIE L*a*b* приведены ниже:

где (Xn,Yn,Zn) – координаты точки белого в пространстве CIE XYZ, а

На Рис. представлены срезы цветового тела CIE L*a*b* для двух значений светлоты:

По сравнению с системой CIE XYZ Евклидово расстояние (√((L1-L2)^2+(a1^*-a2^*)^2+(b1^*-b2^*)^2)) в системе CIE L*a*b* значительно лучше соответствует цветовому различию, воспринимаемому человеком, тем не менее, стандартной формулой цветового различия является чрезвычайно сложная CIEDE2000.
Телевизионные цветоразностные цветовые системы
В цветовых системах YIQ и YUV информация о цвете представляется в виде сигнала яркости (Y) и двух цветоразностных сигналов (IQ и UV соответственно).
Популярность этих цветовых систем обусловлена в первую очередь появлением цветного телевидения. Т.к. компонента Y по сути содержит исходное изображение в градациях серого, сигнал в системе YIQ мог быть принят и корректно отображён как на старых чёрно-белых телевизорах, так и на новых цветных.
Вторым, возможно более важным плюсом, этих пространств является разделение информации о цвете и яркости изображения. Дело в том, что человеческий глаз весьма чувствителен к изменению яркости, и значительно менее чувствителен к изменению цветности. Это позволяет передавать и хранить информацию о цветности с пониженной глубиной. Именно на этой особенности человеческого глаза построены самые популярные на сегодняшний день алгоритмы сжатия изображений (в т.ч. jpeg). Для перевода из пространства RGB в YIQ можно воспользоваться следующими формулами:

Множество оттенков цветов мы различаем оттого, что излучается свет определенных длин волн.
К излучаемым цветам можно отнести, например, белый свет, цвета на экране телевизора, монитора и так далее. Основными считаются три: красный, зеленый и синий.
Цветовая модель RGB представляется в виде трехмерного графика : куба, у которого нулевая точка - черный цвет (излучение отсутствует) - (0, 0, 0). Каждая координата отражает вклад каждой составляющей в результирующий цвет в диапазоне от 0 до 255 (уровень серого в каждом цветовом канале). Точка с максимальными значениями (255, 255, 255) представляет белый цвет. По диагонали, соединяющей эти точки, располагаются серые оттенки, так как значения трех составляющих одинаковы (23, 23, 23), (130, 130, 130) и т. д.). Этот диапазон называют серой шкалой (grayscale). Три вершины куба дают чистые исходные цвета (255, 0, 0), (0, 255, 0), (0, 0, 255), остальные три отражают двойные смешения исходных цветов: из красного и зеленого получается желтый (255, 255, 0), из зеленого и синего - голубой (0, 255, 255), а из красного и синего - пурпурный (255, 0, 255).
Рис.
1.6.
Вернемся к 16,7 миллионам оттенков цвета в одноименной палитре: для нашего глаза оттенки цвета, описываемые координатами (0, 0, 1), (0, 1, 0) и даже (3, 6, 4), будут неразличимы; но компьютер их воспринимает как различные. Совокупность всех значений координат дает более 16 млн оттенков (224 = 16 777 216).
Данная цветовая модель применяется в качестве основной во всех компьютерных системах.
Соответственно в этой модели доступны максимальные возможности редактирования изображения.
Цветовая модель CMYK (Сyan (голубой), Magenta (пурпурный), Yellow (желтый), Key ("ключевой"))
Данная модель описывает реальные полиграфические краски. Основных красок три: Сyan (голубой), Magenta (пурпурный), Yelloy (желтый). Они составляют полиграфическую триаду ( process colors ). Каждому пикселу в CMYK -изображении присваиваются значения, определяющие процентное содержание триадных красок. Нулевые значения составляющих дают белый цвет (бумага), максимальные значения должны давать черный, их равные значения - оттенки серого.

Рис. 1.7.
Полиграфические краски не так идеальны, как луч света. Смешение трех основных красок не синтезирует чистый черный цвет, поэтому в число основных полиграфических красок была внесена черная краска: буква K - это сокращение от слова "Key" ("основной", "ключевой"). От черного цвета в значительной степени зависит общая резкость оттисков.
Эта модель применяется только в полиграфическом производстве, поэтому перевод в нее всегда осуществляется на последних этапах обработки изображения. Модели RGB и CMYK хотя и связаны друг с другом, однако их взаимные переходы друг в друга никогда не происходят без потерь.
Цветовая модель HSB (Цветовой оттенок (Hue), Насыщенность (Saturation), Яркость (Brightness))
Модель HSB согласуется с восприятием цвета человеком: цветовой тон - эквивалент длины волны, насыщенность - интенсивность волны, а яркость - количество света. Эта модель считается самой удобной в подборе цвета для пользователя (при выборе мы в любой программе фактически пользуемся этой моделью, а не вводим цифровые характеристики цвета - (рис. 1.8.).
Однако эта модель является абстрактной, поскольку не существует технических средств для непосредственного измерения цветового тона и насыщенности. Она не образует цветовых каналов в документе (сохранить документ в этой цветовой модели нельзя).
Цвет может быть представлен в природе, на экране монитора, на бумаге. Во всех случаях возможный диапазон цветов, или цветовой охват ( gamut ), будет разным. Самый широкий охват - в природе, он ограничивается только возможностями человеческого зрения. Часть из того, что существует в природе, может передать монитор . Часть из того, что передает монитор , можно напечатать (например, при полиграфическом исполнении плохо передаются цвета с очень низкой плотностью).
Примерные вопросы для контроля
- Каковы основные типы компьютерных изображений?
- Из чего состоят векторные изображения?
- Где применяются векторные изображения?
- Где применяются растровые изображения?
- Каков основной наименьший элемент растрового изображения?
- Дайте характеристики (две) пиксела
- Что такое разрешение растрового изображения? В чем оно измеряется?
- Как подобрать разрешение изображения для определенной цели (на экран компьютера, для вывода на принтер)?
- Что такое глубина цвета? В каких единицах она измеряется?
- Как соотносятся друг с другом разрешение и глубина цвета?
- От чего зависит объем (размер файла на диске) растрового изображения?
- Какие цветовые модели вы знаете?
- Где применяется модель цвета CMYK?
- Можно ли сохранить файл в цветовой модели HSB ?


 Детские сказки онлайн Русские народные сказки морозко и сестрица
Детские сказки онлайн Русские народные сказки морозко и сестрица Ганс Христиан Андерсен — Дикие лебеди
Ганс Христиан Андерсен — Дикие лебеди Значение пословицы семь раз отмерь один раз отрежь В пословице говорится семь раз отмерь
Значение пословицы семь раз отмерь один раз отрежь В пословице говорится семь раз отмерь Посттравматическое стрессовое расстройство (птср): признаки и фазы прохождения
Посттравматическое стрессовое расстройство (птср): признаки и фазы прохождения